ទិដ្ឋភាពទូទៅនៃសមាសភាគ
អ្នកអាចអានការណែរនាំនីមួយៗខាងក្រោម ដើម្បីយកសមាសភាគរបស់ទាំងនេះយកទៅអនុវត្ត ប្រើប្រាស់ ឬកែសម្រួល តាមតម្រូវការ។
ទំព័រនីមួយៗបង្ហាញប្រាប់អ្នកយ៉ាងក្បោះក្បាយអំពីរបៀបនៃការប្រើប្រាស់ ឧទាហរណ៍នៃការប្រើប្រាស់ និងគោលការណ៍ណែនាំនៃការប្រើប្រាស់និងការរចនា។

បាតកថា ផ្ដល់ព័ត៌មានអំពីសេវាកម្មរបស់អ្នកនៅផ្នែកខាងក្រោមនៃគេហទំព័រ។ គ្រប់សេវាកម្មឌីជីថលរបស់រាជរដ្ឋាភិបាលទាំងអស់គួរតែមានបាតកថារួមមួយនៅគ្រប់ទំព័ររបស់គេហទំព័ររបស់ខ្លួន។ បាតកថាគួរតែប្រាប់អ្នកប្រើប្រាស់ពីឈ្មោះសេវាកម្ម លេខទំនាក់ទំនង ឯកជនភាព និងលក្ខខណ្ឌនៃការប្រើប្រាស់។

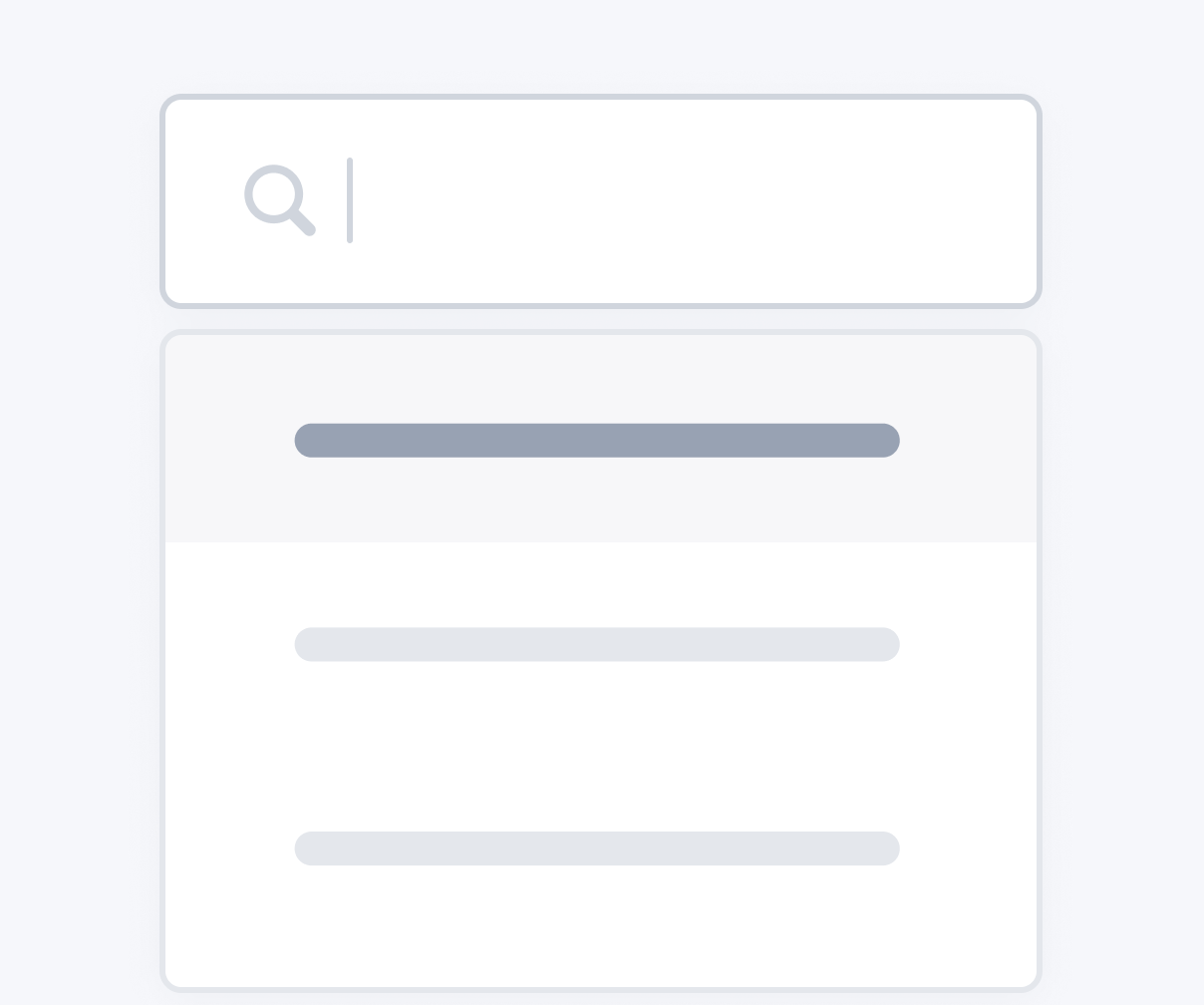
ជាមធ្យោបាយចម្បងដែលអ្នកប្រើប្រាស់នឹងប្រើដើម្បីស្វែងរកផ្នែកនីមួយៗនៃគេហទំព័រតាមរយៈតំណភ្ជាប់ទៅកាន់ផ្នែកទាំងនោះ។

ប្រើសម្រាប់ដាក់តំណភ្ជាប់ដែលបញ្ជូនអ្នកប្រើប្រាស់ទៅកាន់ផ្នែកផ្សេងៗរបស់ទំព័រ ឬទៅកាន់ទំព័រផ្សេងៗដែលពាក់ព័ន្ធនឹងទំព័រដើម។ វាជារបារបន្ទាប់បន្សំរបស់របារខាងលើដែលជារបារសំខាន់គោល។




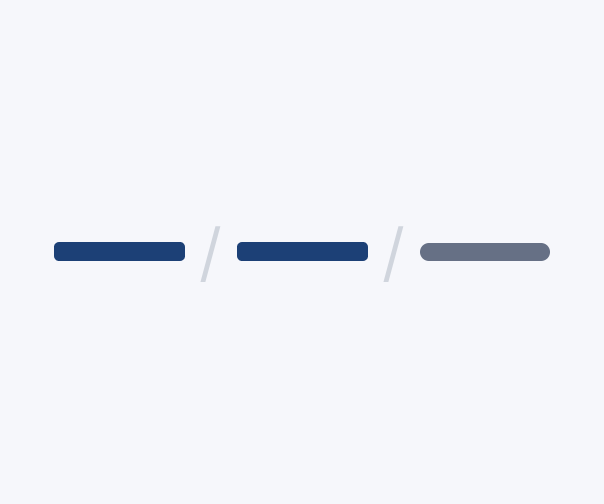
តំណជំហានផ្ដល់ភាពងាយស្រួលដល់អ្នកប្រើប្រាស់ក្នុងការស្វែងរក និងប្រាប់ថាគាត់កំពុងនៅលើទំព័រណាមួយនៃគេហទំព័រទាំងមូល។

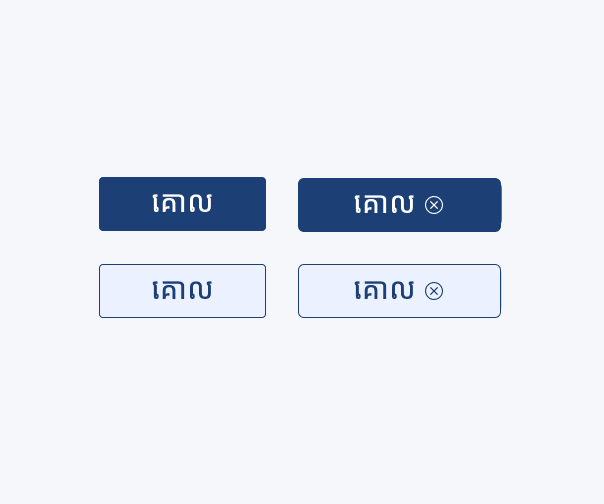
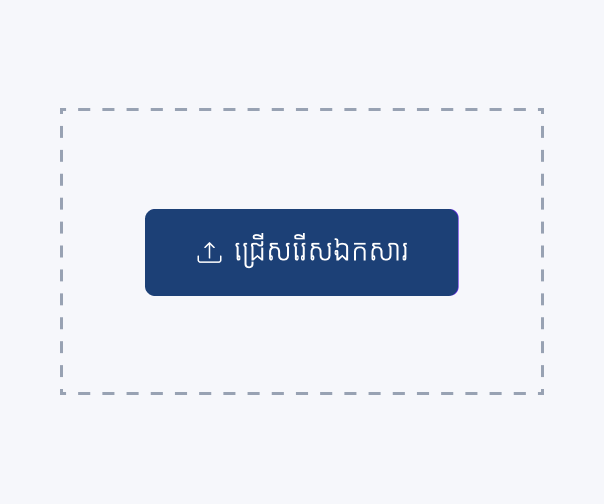
ប៊ូតុងបញ្ជាសកម្មភាពនៅក្នុងទំព័រដូចជា ការស្នើទម្រង់ ការបញ្ជូន និងការចុចដើម្បីទាញយកជាដើម។

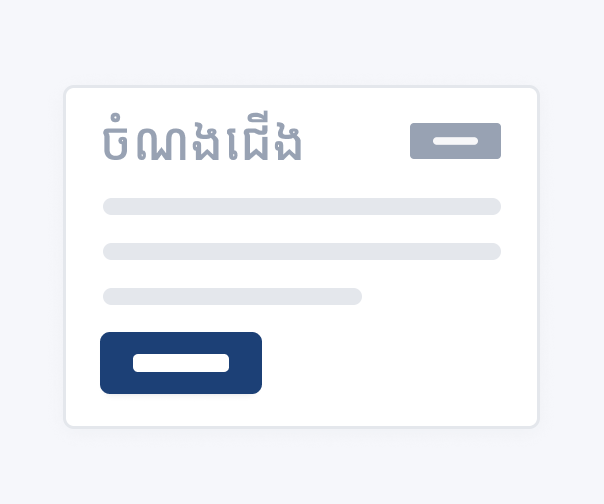
កាតអាចត្រូវបានប្រើសម្រាប់បឋមកថានិងបាតកថា មាតិកាដែលមានផ្ទៃខាងក្រោយ និងមាតិកាដែលមានរូបភាព។

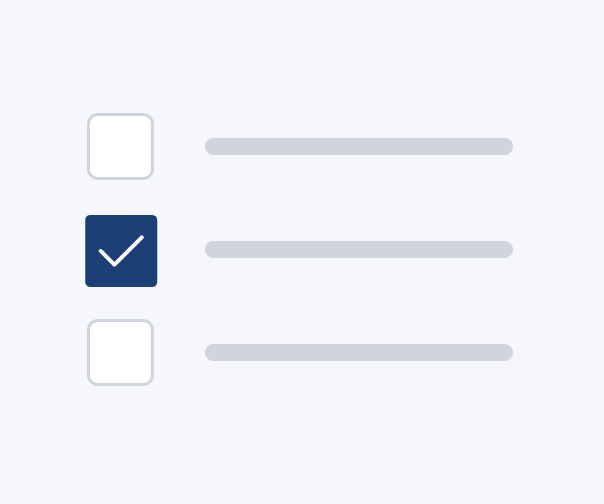
សម្រាប់ប្រើប្រាស់នៅពេលអ្នកចង់ឱ្យអ្នកប្រើប្រាស់អាចរើសយកជម្រើសលើសពីមួយចេញពីក្រុម។

ពេលអ្នកចង់តម្រូវឱ្យអ្នកប្រើប្រាស់ជ្រើសរើសយកជម្រើសមួយឬច្រើនដោយជ្រើសចេញពីតារាងនៃជម្រើសមួយ។


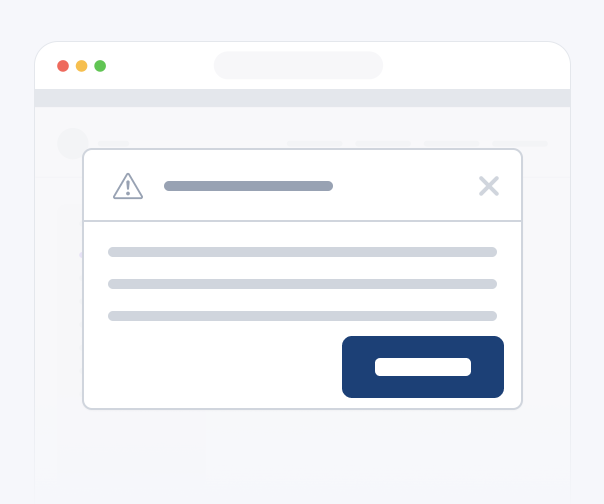
ជូនដំណឹងដល់អ្នកប្រើប្រាស់អំពីកិច្ចការជាក់លាក់មួយ និងអាចមានព័ត៌មានសំខាន់ៗដែលអ្នកប្រើប្រាស់ត្រូវធ្វើការសម្រេចចិត្ត។ ឧ. ការទទួលយកលក្ខខណ្ឌប្រើប្រាស់អំឡុងពេលចុះឈ្មោះ។

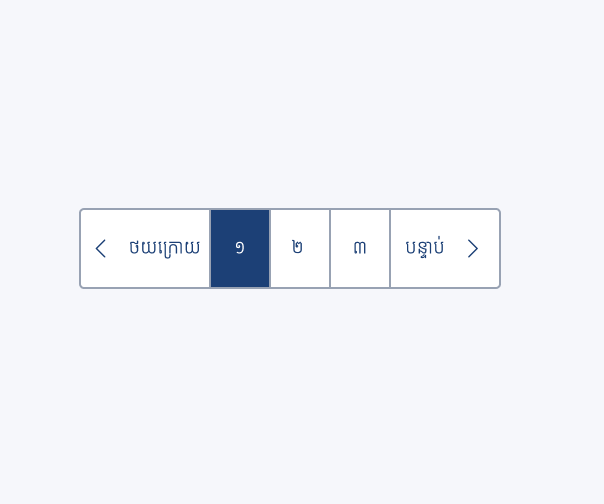
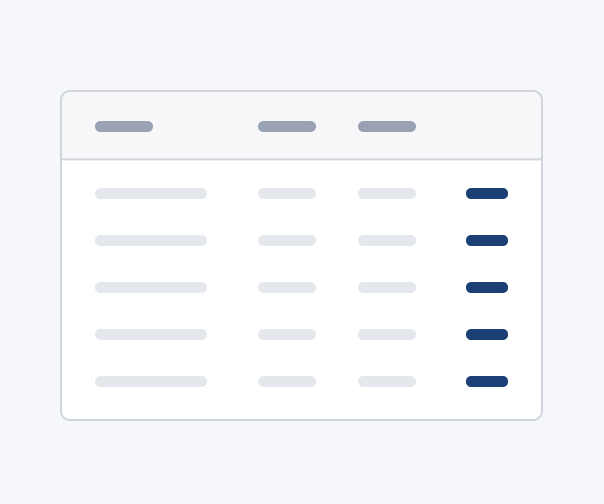
ត្រូវបានប្រើដើម្បីបង្ហាញពីបញ្ជីលេខនៃទំព័រសម្រាប់អ្នកប្រើប្រាស់ ដូច្នេះអ្នកប្រើប្រាស់អាចស្វែងរកទំព័របន្ទាប់ ឬត្រឡប់ក្រោយបាន។

ផ្ដល់ដំណឹងពីបច្ចុប្បន្នភាពរបស់ដំណើរការឬសកម្មភាពណាមួយរបស់អ្នកប្រើប្រាស់ ជាមួយនឹងរបារវឌ្ឍនភាពសាមញ្ញ និងបត់បែនបាន។

ប្រើសម្រាប់បន្ថែម ឬបន្ថយចំនួន ដែលជាទូទៅត្រូវបានប្រើដើម្បីឱ្យអ្នកប្រើប្រាស់ងាយស្រួលកំណត់ចំនួនធាតុណាមួយ។

ពេលអ្នកចង់បង្ហាញជម្រើសមួយឱ្យអ្នកប្រើប្រាស់ឃើញ និងអនុញ្ញាតឱ្យជ្រើសរើសយកបានតែមួយគត់ប៉ុណ្ណោះ។

សម្រាប់ប្រាប់អ្នកប្រើប្រាស់ឱ្យដឹងថាពួកគាត់នៅក្នុងជំហានទីប៉ុន្មាននៅក្នុងដំណើរការណាមួយដែលមានដូចជាដំណើរការនៃការបំពេញទម្រង់បែបបទជាដើម។


ផ្ទាំងប្រើសម្រាប់ការរៀបចំ ប្រមូលផ្ដុំបែងចែក និងដាក់បង្ហាញផ្នែកឬខ្លឹមសារផ្សេងៗរបស់ទំព័រ។


អនុញ្ញាតឱ្យអ្នកប្រើប្រាស់អាចបញ្ចូលអក្សរ លេខ និងសញ្ញាសម្គាល់ផ្សេងៗ ដាក់ក្នុងបន្ទាត់តែមួយ។

ដំណឹងសាររហ័សជាផ្ទាំងសារតូចមួយដែលចេញពីលើទំព័រដើម្បីផ្ដល់សារ ព័ត៌មានខ្លីៗ និងសារប្រាប់ពីបញ្ហាបច្ចេកទេសដល់អ្នកប្រើប្រាស់។

សម្រាប់បង្ហាញព័ត៌មានបន្ថែម ដែលនឹងលេចចេញមកក្រៅនៅពេលអ្នកប្រើប្រាស់hoverពីលើធាតុណាមួយ។